Başka bir yıl , web için başka bir dizi tasarım trendini de beraberinde getiriyor. Bu trendler sürekli olarak ilerliyor gibi görünüyor. Bunlardan bazıları yeni ortaya çıkıyor, diğerleri ise birkaç yıl boyunca ve gittikçe büyüyor.
Mikrointeraksyon
Temel animasyon, günümüzde web sitelerine eklemek oldukça kolaydır. Ancak, mobil uygulamalardan kaynaklanan ve web’e ilerlemeye devam eden mikrointeraksyon adı verilen daha kullanıcı odaklı animasyonlara doğru bir hareket var.
Bunlar, kullanıcı davranışlarına animasyonlu yanıtlar gibi çalışır. Dolayısıyla, bir kullanıcı bir düğmeyi veya bir açılır menüyü canlandırmak için gezinmeyi tıklarsa, mikro boyutlandırma buna göre gerçekçi bir şekilde yanıt verir.
Bu, sayfa öğelerini göstermek ve gizlemek için sıçrayan efektler, sayfanın 3D / derinliğindeki değişiklikler ve benzersiz solma efektleri şeklini alır.

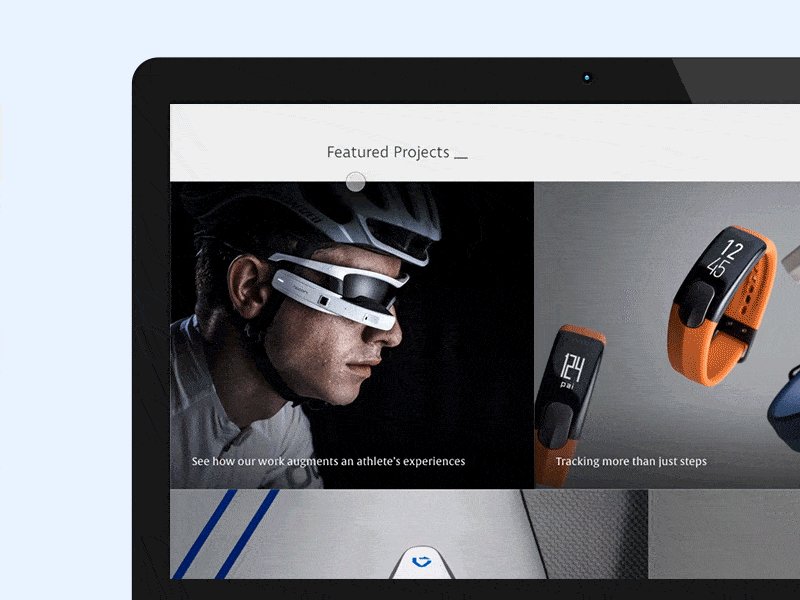
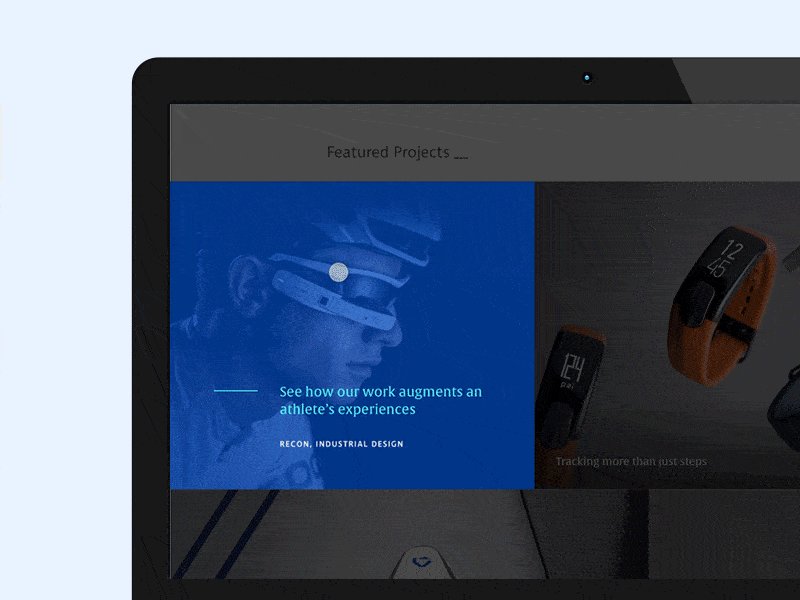
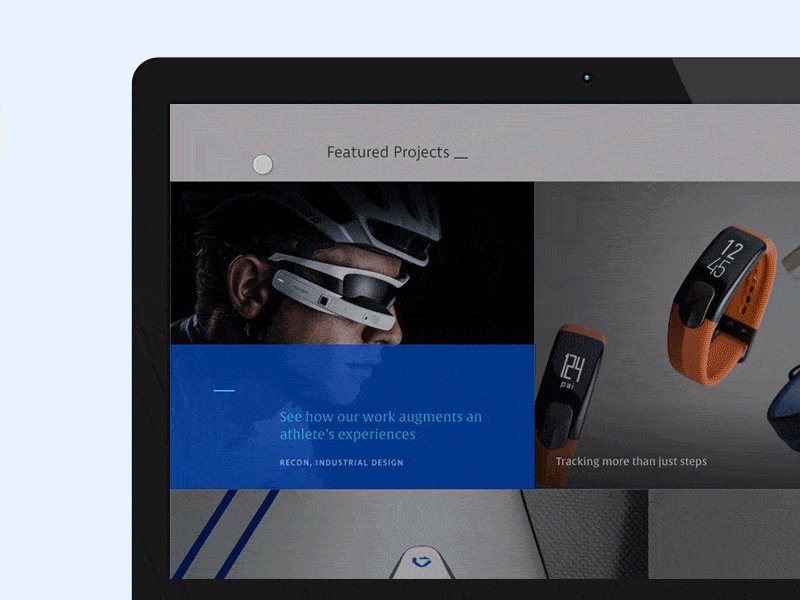
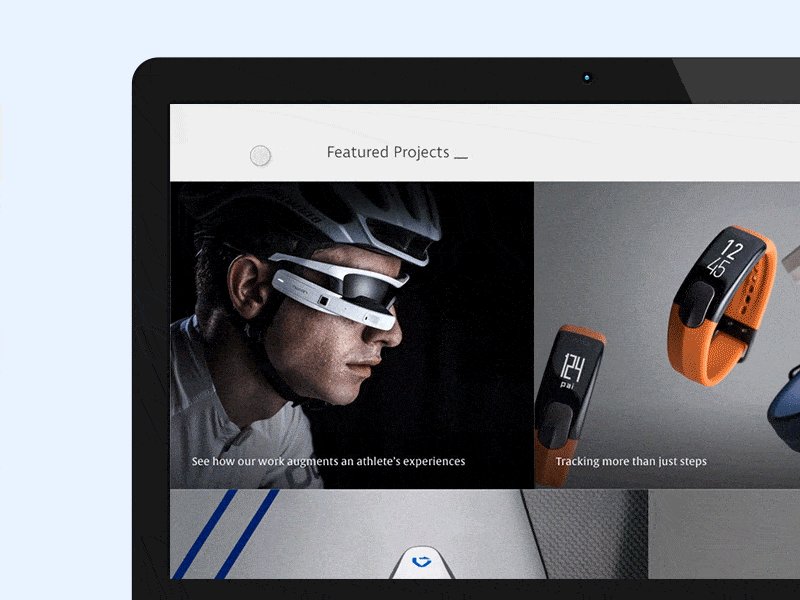
Yukarıdaki örnek, bir vurgulu mikro düzlemi izleyen güzel bir UI animasyonu
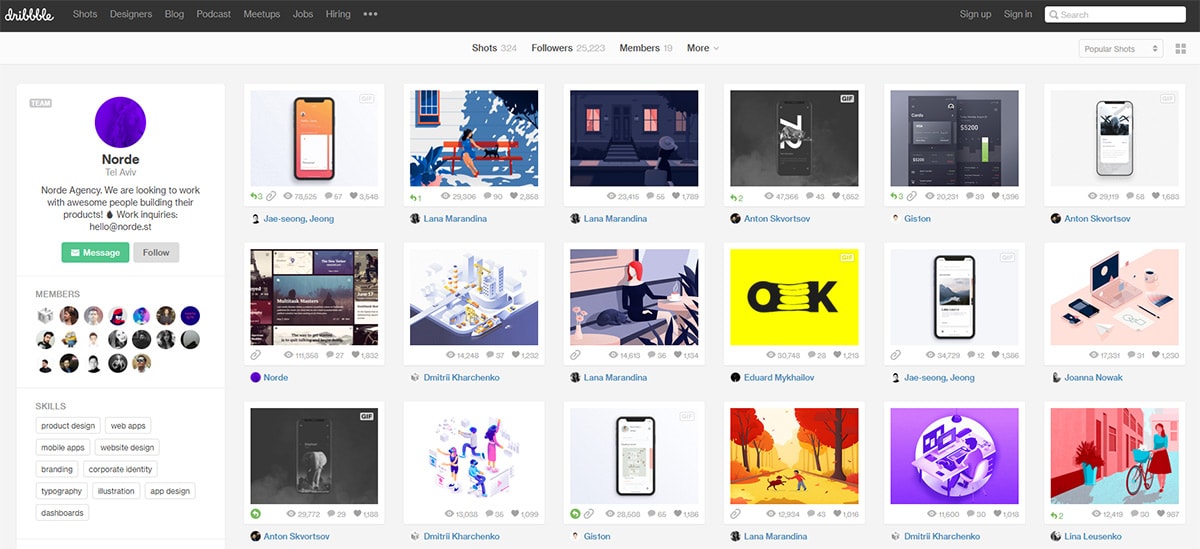
Metro kartı yerleşim tasarımı üzerinde çalışır ve üzerine gelindiğinde ızgaradaki öğe hakkında daha fazla bilgi görüntüler. Bunu portföylerde, resim galerilerinde veya ızgara fotoğraflarının bulunduğu her yerde kullanabilirsiniz.
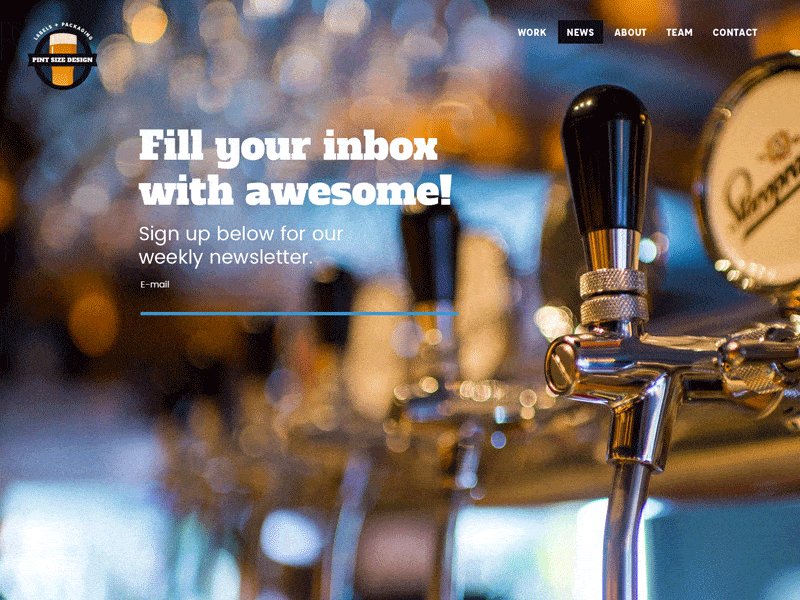
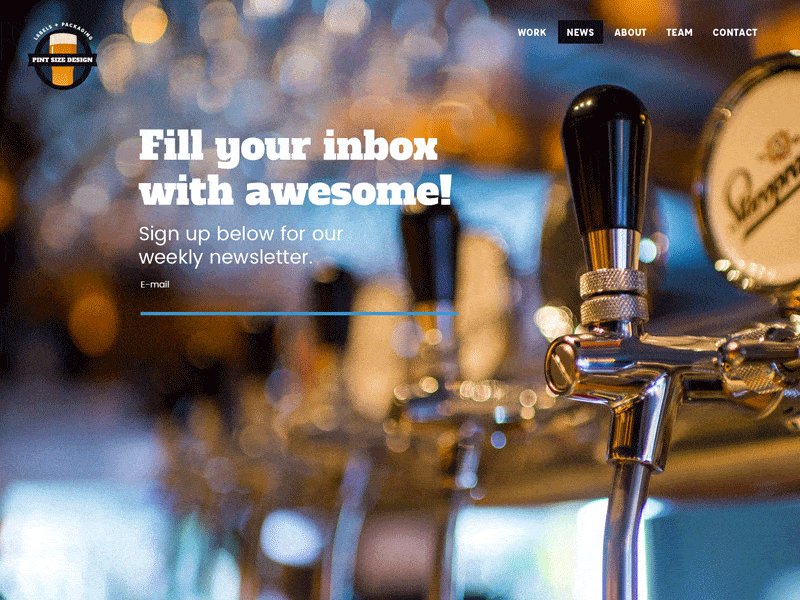
Ancak mikrointeractyonların teknik olması gerekmez. Örneğin, Liz Shinn tarafından çekilen bu çekim , özel bir animasyon efekti kullanarak kayan bir e-posta alanı gösterir.

Sadece ana sayfayı ziyaret et ve herhangi bir yere tıklamayı deneyin. Bu kesinlikle bir animasyon ve her sitede isteyeceğiniz bir şey değil, ama bu kütüphanenin ne kadar güçlü olduğunu gösteriyor.
Geniş Ekran Görüntüsüne Daha Fazla Destek
Sitenizi akıllı telefonlar kadar masaüstü bilgisayarlar için tasarlamak akıllıca. Her zamanki 1440px genişliğinden daha geniş bir plana sahip bir takım web siteleri görüyoruz.

Temel olarak küçük resimlerle tüm satırları işlenebilen satırlar ve sütunlarla doldurur. Yukarıdaki ekran görüntüsü 1920px monitörümde çekildi ve Dribbble'ın ekranları bundan daha da fazla desteklediğini hissediyorum. Başka bir güzel örnek, toplam tarayıcı genişliğimin iyi bir boyutunu kapsayan Cartoon Network sitesidir .

Ve büyüyen açık kaynak kodları koleksiyonuyla, parmaklarınızın ucunda ihtiyacınız olan neredeyse her şeye erişebilirsiniz. CSS3 ve JavaScript, hem mikrointeraksiyonlar üzerinde kontrol sağlar. Yani ihtiyaçlarınızı karşılayacak doğru kütüphaneyi bulmakla ilgilidir.

Hiç yorum yok:
Yorum Gönder