Bir önceki bölümü okuduysanız UI ve UX arasındaki farkları, prototipleme ve wireframe ile ilgili bilgi sahibi olmuşsunuzdur.
Yukarıda yazdığım listeden yola çıkarak başarılı bir web tasarım birbirinden farklı disiplinlerin bir araya gelmesiyle oluşur. Bu haliyle başarıya ulaşmak için bu farklı disiplinlerden uzmanlarla çalışmanın faydası vardır. Tasarımcı bu noktada diğer analiz ve istatistiklerin sonuçlarına göre hareket edecektir.

Bu bölümde web tasarım teknikleri ve bir web sitesinin bölümleri ile ilgili bilgiler vereceğim.
Web Tasarım
Web sitelerinin ve sayfalarının hem etkileşimlere hem de estetik niteliklere sahip olarak oluşturulması işidir en basit tanımıyla. Web tasarım süreci bir fikirden yola çıkılarak başlayan, grafikleri, içerikleri, kullanıcı alışkanlıklarını içeren bir süreçtir. Aynı zamanda web sitesinin ya da sayfanın arayüz yapısını, işlevselliğini, görünümünü tanımlamak için de kullanılır. Ayrıca içerik üretimi ve yönetimini de web tasarımı içerisine ekleyebiliriz.
Görüldüğü üzere epeyce kapsamlı bir açıklaması var web tasarımın. Bu haliyle bir çok işlem, araştırma ve hatta bilimi içinde barındırır.
– çizim ve kompozisyon
– görsel ve renk
– mantık ve şema
– analiz ve istatistik
– görsel sanatlar
– programlama
– kullanıcı araştırması
– psikoloji
– metin yazarlığı
– kurum kimliği
– pazarlama
Yukarıda yazdığım listeden yola çıkarak başarılı bir web tasarım birbirinden farklı disiplinlerin bir araya gelmesiyle oluşur. Bu haliyle başarıya ulaşmak için bu farklı disiplinlerden uzmanlarla çalışmanın faydası vardır. Tasarımcı bu noktada diğer analiz ve istatistiklerin sonuçlarına göre hareket edecektir.

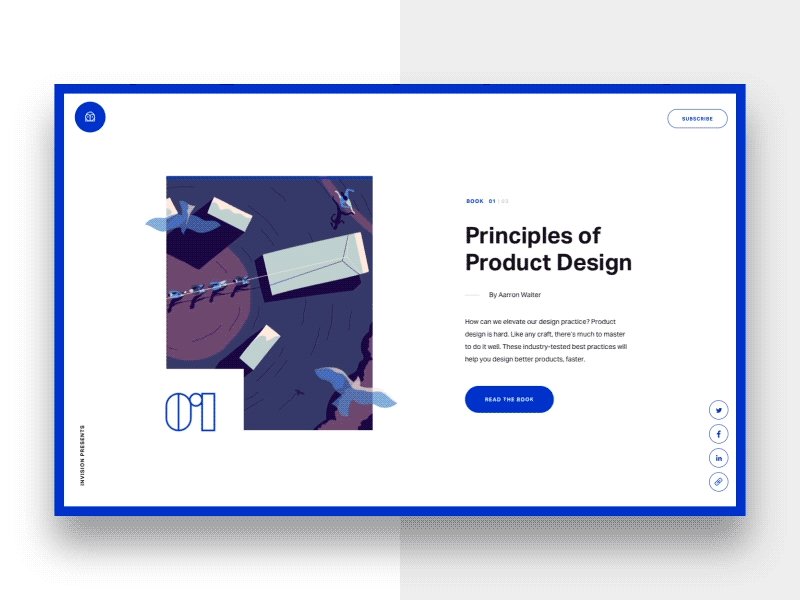
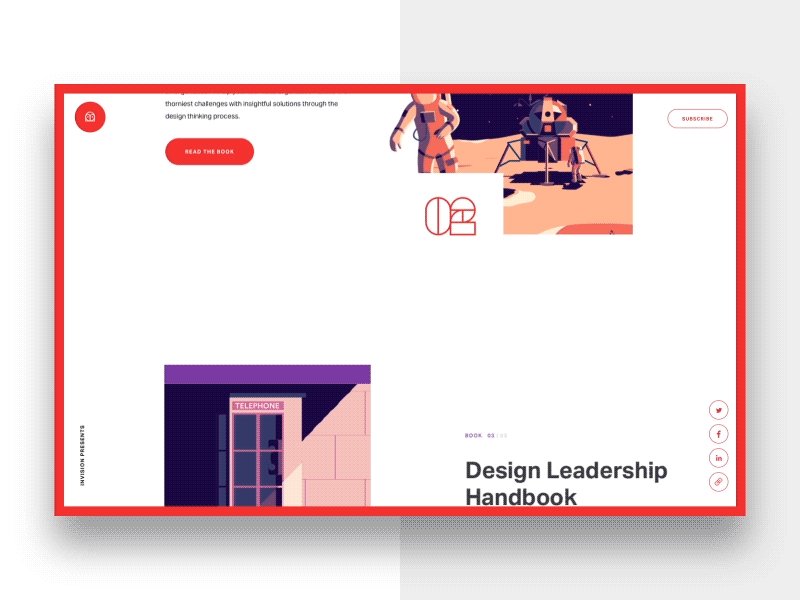
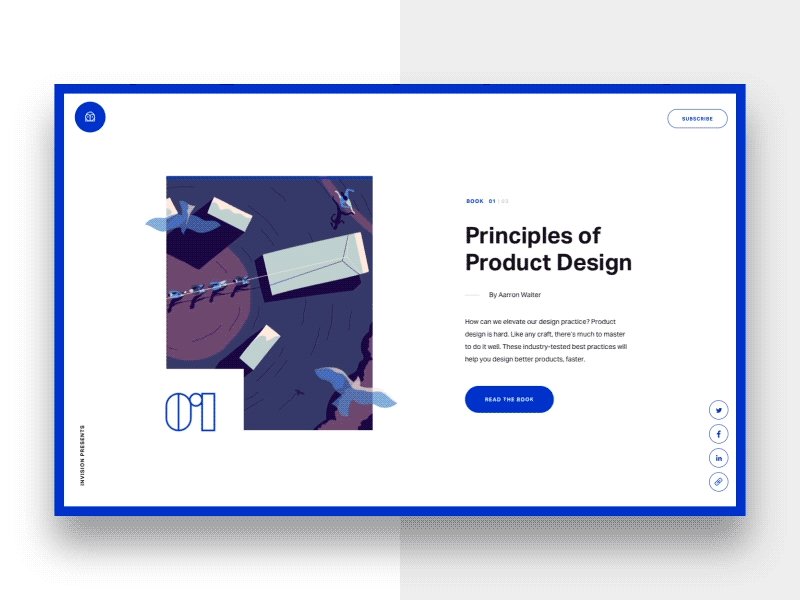
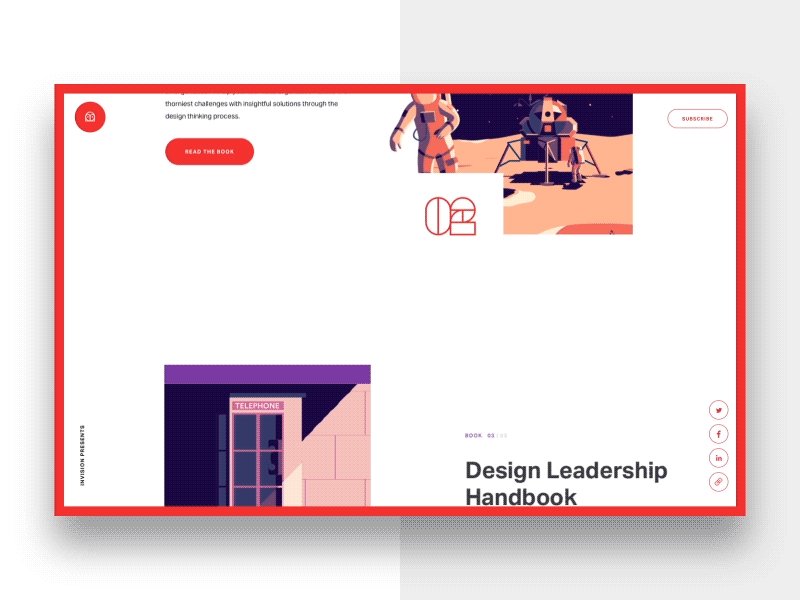
DesignBetter.Co by InVision – Jared Granger
Anasayfa
Bir web sitesinin en popüler parçasıdır. Kullanıcıların bir web sitesinde olan yolculuğunun başlangıç noktasıdır. Site içeriğindeki önemli noktalara bağlantılar içerir. Bunlara ek olarak, anasayfa, arama alanı, sloganı, karşılama mesajı, önerilen/ öne çıkarılan içerik, kategorizasyon gibi bileşenleri de içerebilir. Olumlu kullanıcı deneyimi için ilk adımdır. Dağınık ve kullanışsız bir anasayfa ne kadar güzel görünürse görünsün, işlevi ne kadar faydalı olursa olsun kullanıcı deneyimini negatif etkileyecektir.
Landing page (açılış sayfası)
Landing page basit olarak kullanıcının hangi sayfada olduğunu anlaması için, kullanıcıyı karşılaması için hazırlanmış ön sayfalardır. Aslında artık kullanılmayan “hoşgeldiniz” sayfalarıdır. Ama artık daha geniş bir anlamı ve amacı olduğunu söyleyebiliriz.
Günümüzde landing page’ler özellikle bir ürün, uygulama, hizmet ya da özellik tanıtımı yapmak amacıyla oluşturulmuş spesifik web siteleri olarak kullanılıyor. Kullanıcının dikkatini o an amaçladığı şeyden uzaklaştırmadan kendini satmaya çalışıyor da diyebiliriz. Özellikle dijital pazarlama kampanyalarında sıkça başvurulan bir yöntem haline geldi landing page. Çoğu uzmana göre, özellikle belirli bir ürün ya da hizmetin pazarlanması ya da tanıtılmasında landing page çok daha verimli bir çözüm.

Responsive (Duyarlı) Tasarım
Responsive tasarım, bir arayüzün kendisini farklı cihaz ve ekran boyutlarına göre ayarlamasıdır. Genellikle cihazlar ve ekranlar arasında içerik ve işlev bakımından bir değişiklik olmaz, yalnızca boyutlandırmalarda değişiklik gerçekleşir. Bir arayüzün farklı cihazlarda ve elranlarda aynı işlevi, aynı faydayı, aynı kullanışlılığı aynı başarıyla sağlaması başarılı bir responsive için en önemli koşuldur.

Captico – Animation by Divan Raj
Header
Header, basitçe, bir web sayfasının en üstteki kısmıdır. Sayfaya ilk girişte, daha ilk saniyede, kaydırma yapmadan gördüğünüz şeydir. Bu haliyle epeyce stratejik bir durumu vardır.
Header, genelde “menü” olarak anılsa da aslında çok daha fazla şeye hizmet eder. Marka logosu, sloganı, kurumsal renkleri, sunulan ürün ya da hizmetin özeti sayılabilecek bilgileri, temel iletişim bilgilerini, sosyal medya bağlantılarını, kategorileri, çoklu dil varsa dil değiştiriciyi, arama ve abonelik alanlarını barındırabilir. Tabi bukadar şeyin yanında yine menü de header içerisinde yer alabilir.
Footer
Header’in tersine bir arayüzün en altında bulunur. İşlevsel olarak header’a yakındır. Footer, bir yönüyle header’i destekler niteliktedir. Çünkü; logo, slogan, arama ve abonelik alanlarını, header’dan biraz daha kapsamlı bir dolaşım menüsünü, küçük bir iletişim formunu, bir haritayı barındırabilir.


Hiç yorum yok:
Yorum Gönder